Hôm này Học Lập Trình sẽ huớng dẫn các bạn 1 cách tùy chỉnh giao diện cho các control 1 cách đơn giản là include file .xml vào cho background để điều chỉnh giao diện.
Đầu tiên các bạn tạo 1 file .xml trong thư mục draw để tùy chỉnh giao diện.
Chuột phải vào thư mục Draw -> New -> File XML
Đặt tên dinhdang.xml
Thêm code sau vào:
<shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Set màu nền -->
<solid android:color="#FACC2E">
</solid>
<!-- đặt thuộc tính màu và độ rộng của đường viền -->
<stroke android:color="#0101DF" android:width="3dp">
</stroke>
<!-- các thuộc tính căn chỉnh -->
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp">
</padding>
<!-- và đây là bán kính đường tròn ở 4 góc -->
<corners android:radius="400dp">
</corners>
</shape>
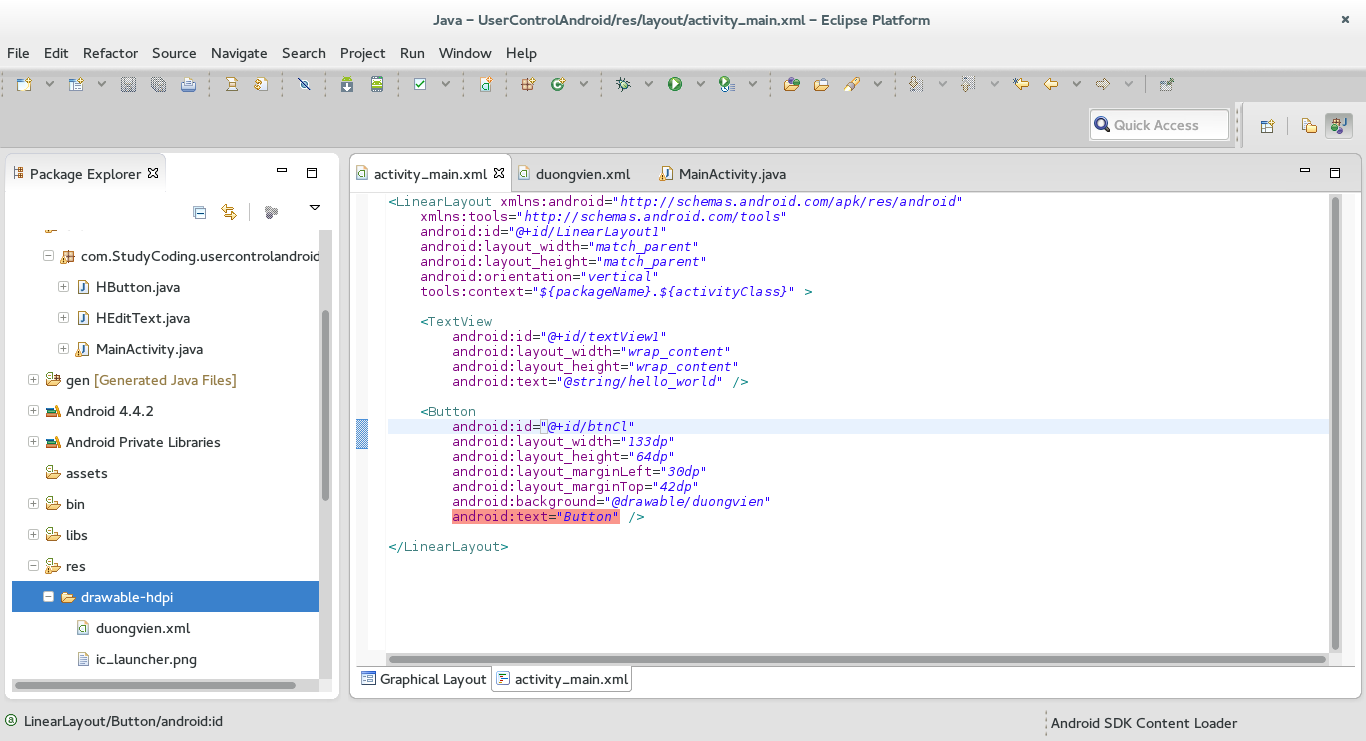
Ở màng hình chính bạn thêm thuộc tính android:background="@drawable/duongvien"
Và xêm kết quả



Post a Comment